Accessing data fetched from APIs can look easy but yet difficult. It is a test of your understanding of objects and arrays, and how to locate the items you need from the API data. These data can be straightforward sometimes, but most times they aren't, and then your knowledge of nested arrays and objects comes to play. This topic is best explained in visuals so we will be doing that, but before then we will talk about objects and arrays, and how to access the data inside them.
You need to understand that when data is fetched from an API, they come as a collection of arrays depending on how much data was fetched.
Let's see an example of how data can come from the API. We will be using the fetch API to fetch data from the jsonplaceholder API as test data.
RETURNING MORE THAN ONE OBJECT:
const ourData = async () => {
const response = await fetch('https://jsonplaceholder.typicode.com/users')
const data = await response.json();
console.log(data);
}
ourData()
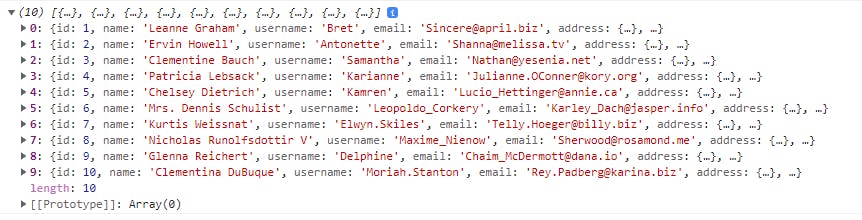
In response, the below will be the data returned from the above code.

This response above is an example of an array with 10 objects. The individual objects in return have a couple of other nested objects within, which can make it a bit confusing to access, but we will dissect the array and reach into all of its nested objects and get the information we need out.
We will be using only the first 2 objects from the response in the array of objects. To get out the information in the code above, we treat it like an array, and also, we can check the length of the return data.
console.log(data.length); // 2. The lenght of the array is 2
Since the length of the array is 2, to access the data in that array, we will run the following codes. When the data is more than one, it shows the bracket sign (giving a clue that it is an array) at the top of the data like this:

console.log(data[0].username); // Bret
console.log(data[0].phone); // 1-770-736-8031 x56442
The bracket we put after data is to specify the index of the object we want to access from the collection if the objects are more than 1. If we have more than 2 objects in the array and we were going to access the data in the second object, we would have done this instead data[index].username, and the index would have been represented by 1.
Now, let us access the data in the nested objects of our first response. It's not as straightforward as the previous 2 examples above. Let's see how to get them out.

From the above response from the API, we can see that address and company are nested objects so to access them, we will run the code.
console.log(data[0].address.zipcode); // 92998-3874
console.log(data[0].company.name); // Romaguera-Crona
RETURNING ONE OBJECT:
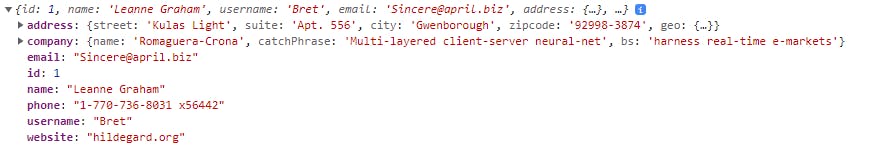
If we are returning just one object, and not a collection, the data will be represented as an object and not an array. Hence, we won't be using the brackets sign but output the data as straightforwardly as it is. Let's run the jsonplaceholder code for a single response, and at the top of the response, there won't be the sign of the bracket there because we will have just one object. You can see for yourself:

It returned as an object, and not an array, so the codes will be run directly as well like a proper object.
console.log(data.username); // Bret
console.log(data.phone); // 1-770-736-8031 x56442
console.log(data.address.zipcode); // 92998-3874
console.log(data.company.name); // Romaguera-Crona
I hope this tutorial has been helpful. If Yes, you can like and follow me.
Thanks and have a great day.
