A dive into Javascript.

If you made it to this blogpost, it means you are willing to learn a thing or two about JavaScript. Take the ride with me.
JavaScript is a web-based programming language used by developers to create client-side(operations that take place on the user’s computer. They can be images, texts, forms or any other type of action on the user’s screen) applications. This definition I think, is an age-long definition that came along with the creation of JavaScript as a programmer’s language. But I can say, the definition has changed over the years because JavaScript has now evolved into a dynamic programming language that is used to create both interactive client-side content as well as server-side applications. JavaScript has changed how websites look in conjunction with HTML and CSS. HTML is used to structure the website, CSS is used to style it and make the UI beautiful, while javascript is used to finish up on the interactivity such as buttons, games, animations, forms, files, videos etc.
Javascript is a scripting language. A Scripting language is a programming language that manipulates an already existing system. In this case, javascript uses the web browser to output its commands. It is a fast language also because it doesn’t need a programming environment and compiler before it runs. It is an interpreted language and the output can be seen in the console almost as the codes are written.
Javascript is the broadest programming language right now. It is used for both mobile and web-based applications. It has many stems referred to as frameworks or libraries. The most popular javascript frameworks include React, Vue, Angular, Svelte, Ember.js, and Backbone.js among others for the frontend; while Express.js is a server-side framework that runs on Node.js, a javascript runtime environment for server-side rendering.
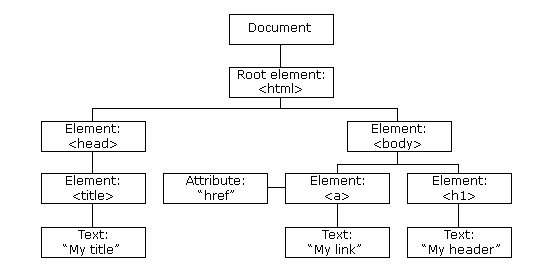
Before javascript, websites were built using HTML and CSS, so websites were boring and static. With the advent of javascript, websites became a little more interactive and interesting to use. For the interactivity of websites, Javascript uses the DOM(Document Object Model) to achieve this.

According to the W3C (World Wide Web Consortium) standard, DOM “is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document.” Javascript uses the DOM to access, change, add or delete HTML elements. Everything in HTML is a node, and so javascript uses the DOM model to access and manipulate every node therein to achieve its results.
Javascript, I can say is the most popular programming language at the time of writing this blogpost. It is used by major companies like Facebook, Uber, Walmart, Instagram Microsoft etc to create their websites. It is a widely used programming language for websites, and from research, it is used in over 99% of websites.
Is javascript easy? Well, no programming language is easy, but one thing I know for sure is, javascript is not the easiest language out there. From what I have learned, even programmers who have 10+ years experience in using javascript still refer to themselves as learners. So as a newbie who is just learning javascript, don’t be discouraged, because you are not alone, so do not give up.