Props is a very confusing and important topic in React. If you are confused about how Props work, you aren’t alone, I was in your shoes for a very long time until I was able to grasp some of its concepts. This is one topic I almost never understood, because of how confusing it could become just in a wink. It took me over a year before I was able to finally understand how it works and how to navigate myself around it. The concepts of Props aren’t something you cannot understand, you just have to be patient and attentive enough. And once understood, trust me you will feel on top of the world.
Props is a short form for properties. Props are an important concept in JavaScript, and also in React where it is most widely used. Just like in JavaScript where arguments are passed in a function, Props are used to pass information from one React component to another. The information passed is usually objects, and they are immutable; meaning, they cannot be modified or changed. Props are very important in creating dynamic applications that return some form of data. If not for Props, most of our applications would be static and uninteresting to use.
These are some important concepts to know about Props:
1. Props can be used to pass objects, arrays and functions
2. They are used to pass information from a parent component to its children. It works like rainfall, from the top component to the components below it, not vice versa.
3. The information passed is usually used in the UI of the application.
4. The information passed is read-only, and cannot be modified by any means whatsoever.
5. The information passed is used to make dynamic applications.
Now, let’s see a practical use of Props from one component to another.
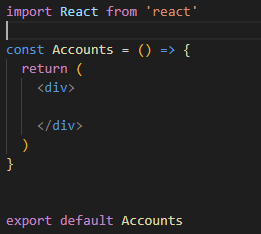
This is an empty component named Accounts.js. This will be our PARENT component.

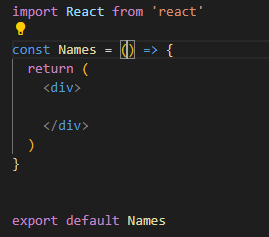
And this is another empty component named Names.js that our props will be passed into;

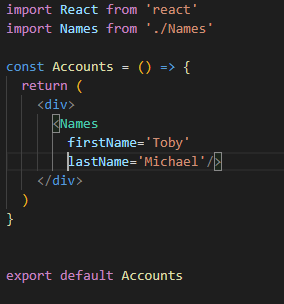
In Accounts.js, Names.js is imported and initialized with the firstname and lastname props.

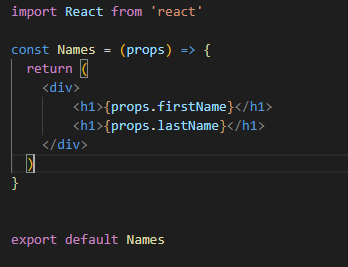
The props in Names.js will be accessed by using the keyword props in the component name, and the data will be displayed like this below:

The output:

Hopefully, this article can help in introducing you or adding to your understanding of what Props are and how it works.
If you think this was helpful, you can Follow me and like the article. It will encourage me to write more articles like this.
Have a great day friends.
